Yooooo.
You clicked on this blog post because you were like, "Hell yeah let's get them front-end dev extensions," or, "Rainbow Godzilla? Wtf?"
Now you might be asking, "Why Firefox specifically?" and, "Why do I care about extensions in the Firefox bookmarks?"
For the first, it's because it's the browser I am most familiar with and the one I currently use. Nothing fancy there. For the second, well, come with me as we take a journey into cyberspace.

ColorZilla
In front-end web development, you've gotta do cool stuff like HTML (content) and CSS (styling). The latter is where them fancy extensions come into play.
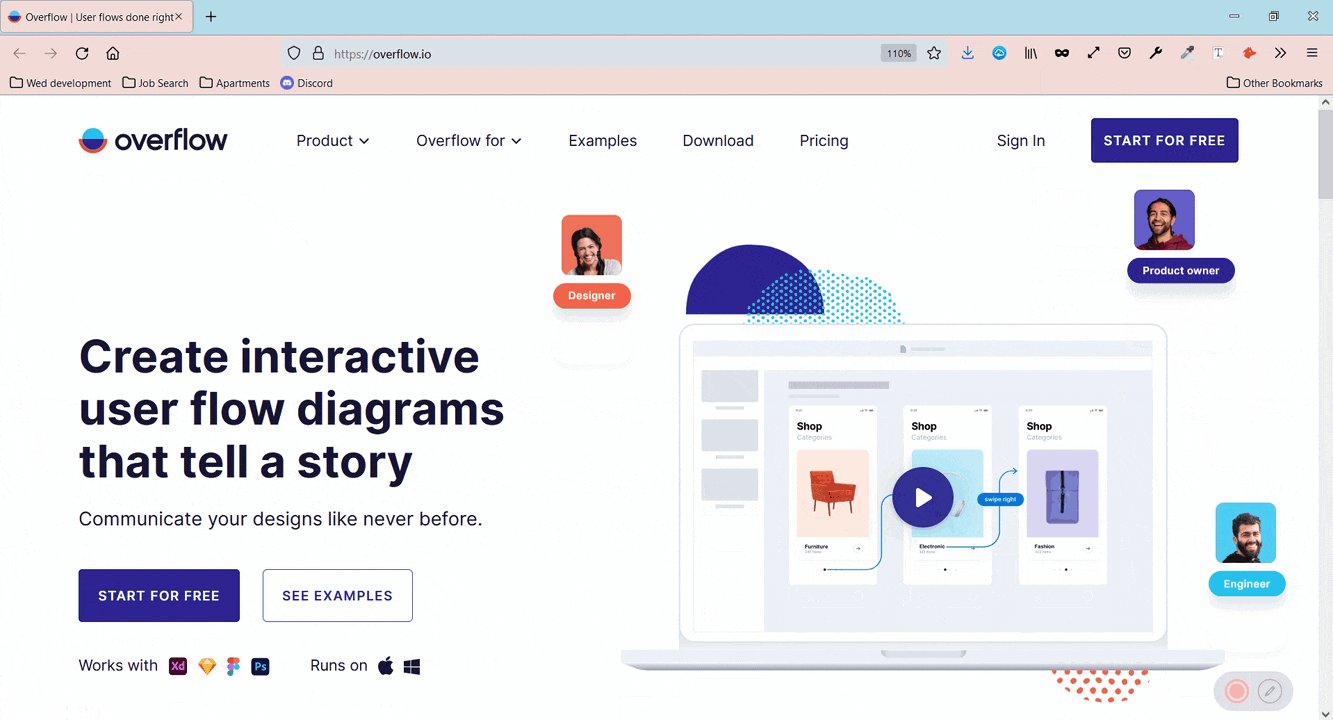
Say we're casually browsing the internet in search of inspiration for our next website. We stumble across https://overflow.io and feel inspired.

We see this website and be like, "Damn! I love the colors in that website!" But how are we supposed to get the colors for our own soon-to-be-gorgeous website?
ColorZilla
To the rescue comes ColorZilla (wait ColorZilla sounds like Godzilla...is this the hero or the villain? It's fine, we'll go with it)!
 (compliments of @DiegoFl54009532 aka RAINBOW GODZILLA)
(compliments of @DiegoFl54009532 aka RAINBOW GODZILLA)
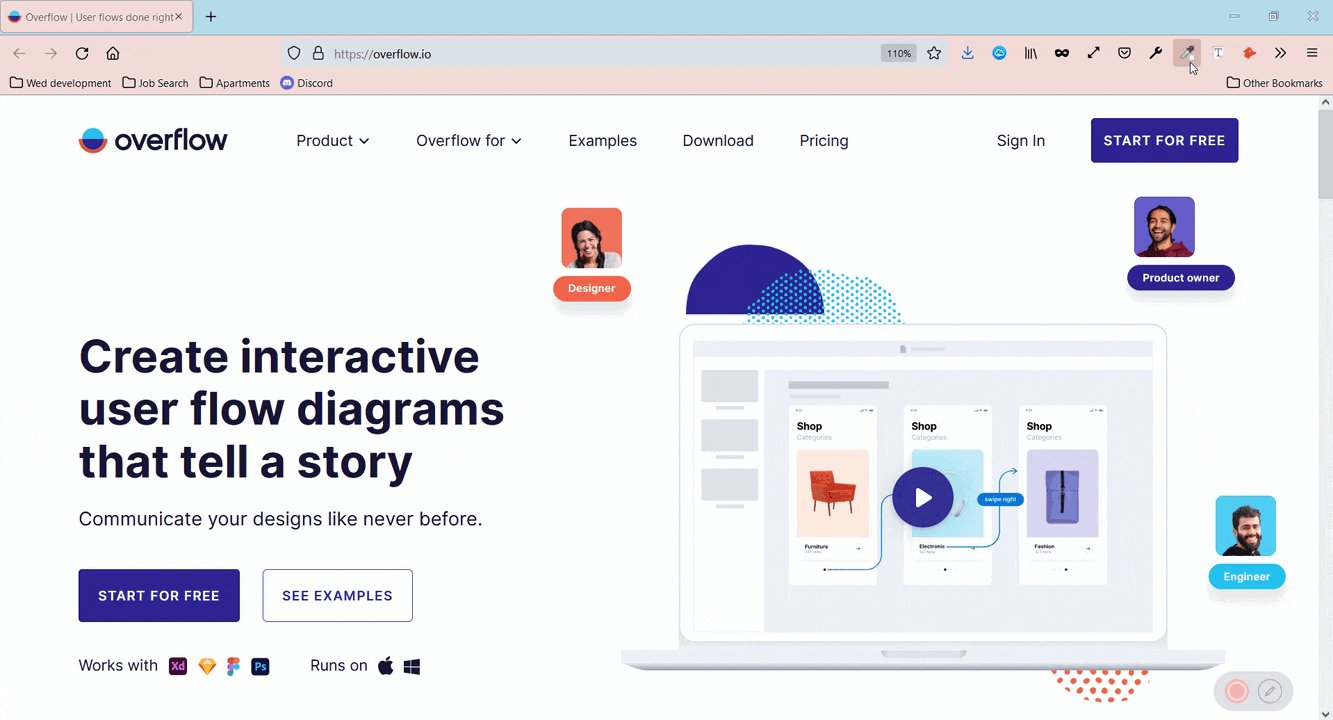
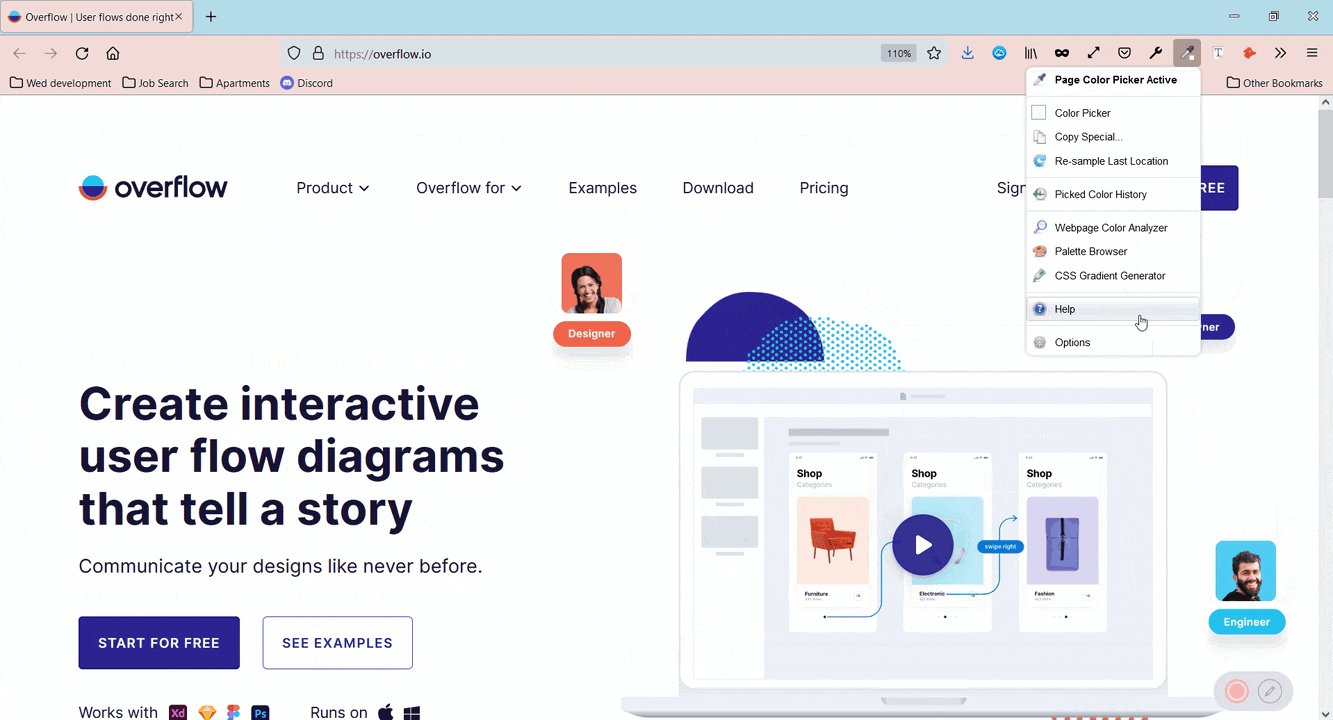
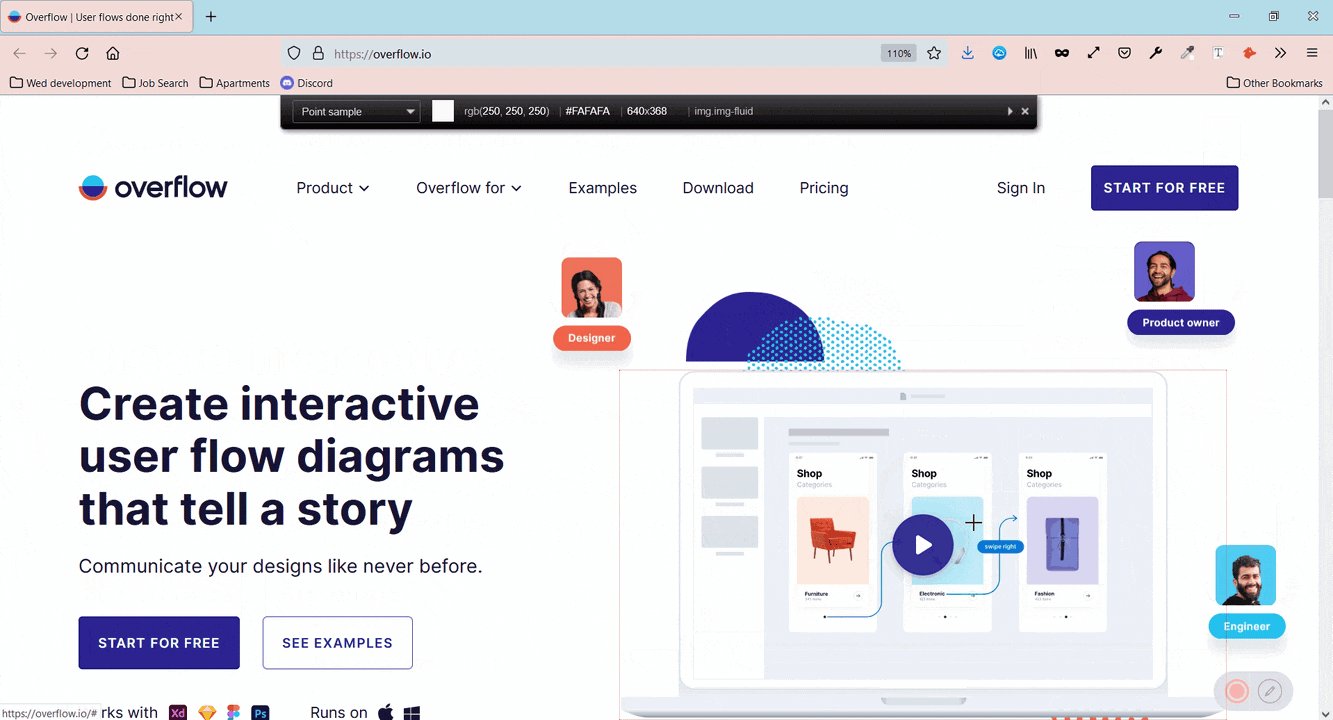
As you can see in the gif below, we go to the toolbar and click on the eyedropper to activate ColorZilla. The ColorZilla is quite the tool. We can see in the menu that we can pick the color off of a color gradient chart. We can also get different versions of that color via 'Copy Special' such as hex, HSL, RGBa, etc. We can sample the last location we that we sampled again, look at the whole history of colors we've picked, see the color palette of the page we're on, and have a palette browser and CSS gradient generator.

BUUUUUT I think the coolest thing about this tool is the fact that we can click on ColorZilla and hover over any area of the page and get that exact color. And once we click on the color we want, it automatically copies it to our clipboard.
If you're not drooling yet then just wait.
Font Finder
Ok, back to the pretty website. Say we've found the color we want and now are like, "Ooh that sans-serif is just incredible. We just have to have it." We don't want this to be like one of the times where you ask a friend where they got an article of clothing and they're like, "Oh it's from the thrift store," and consequently you can't find that piece of clothing anywhere.
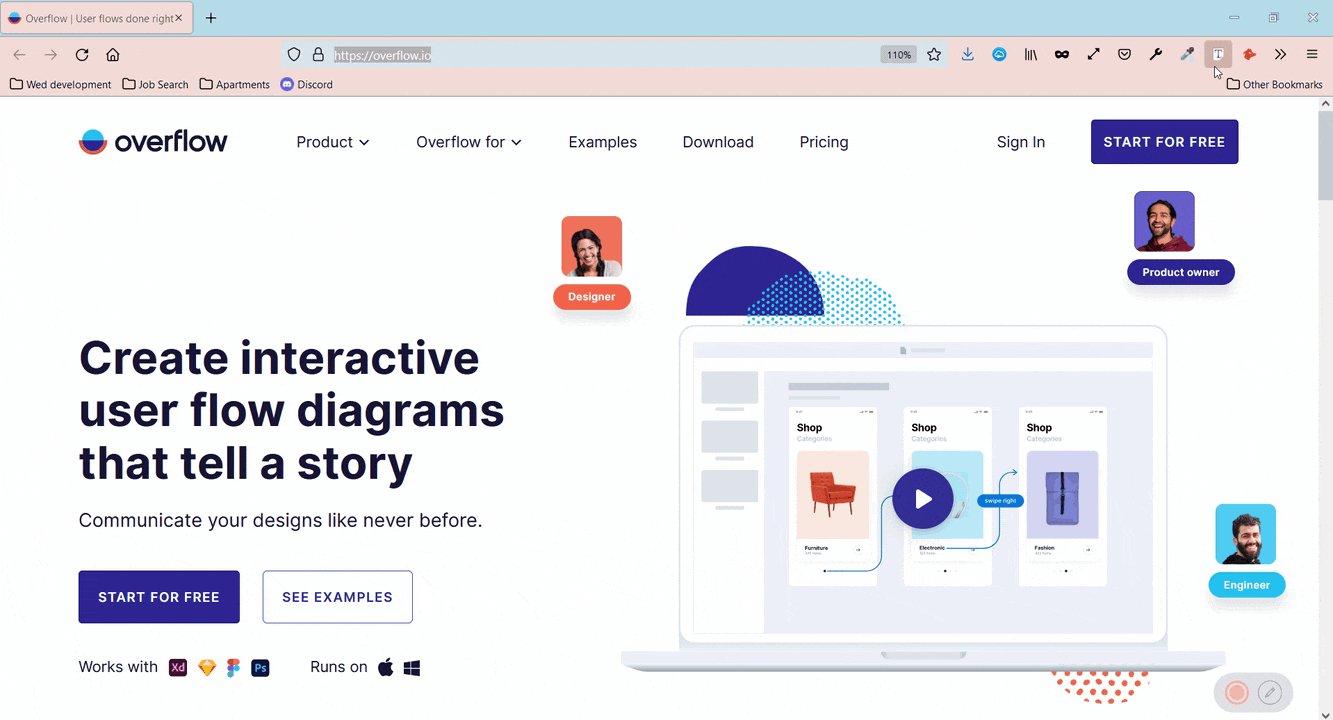
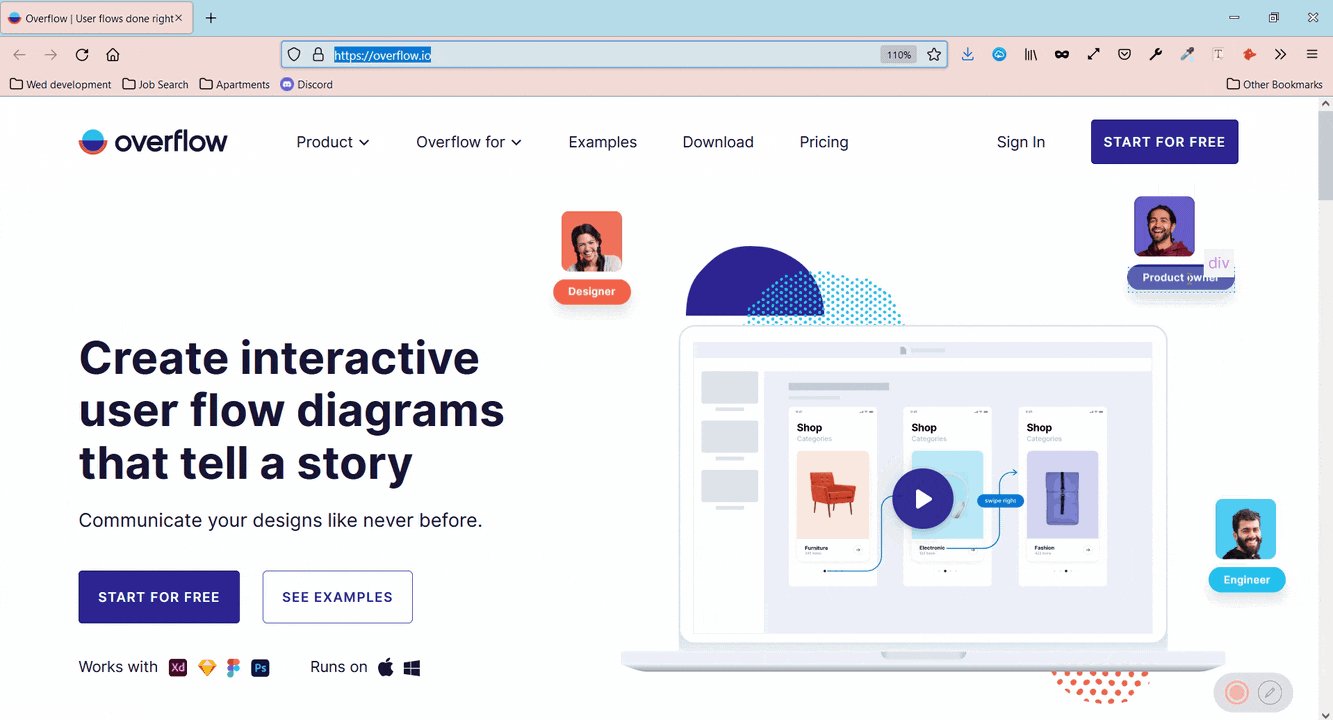
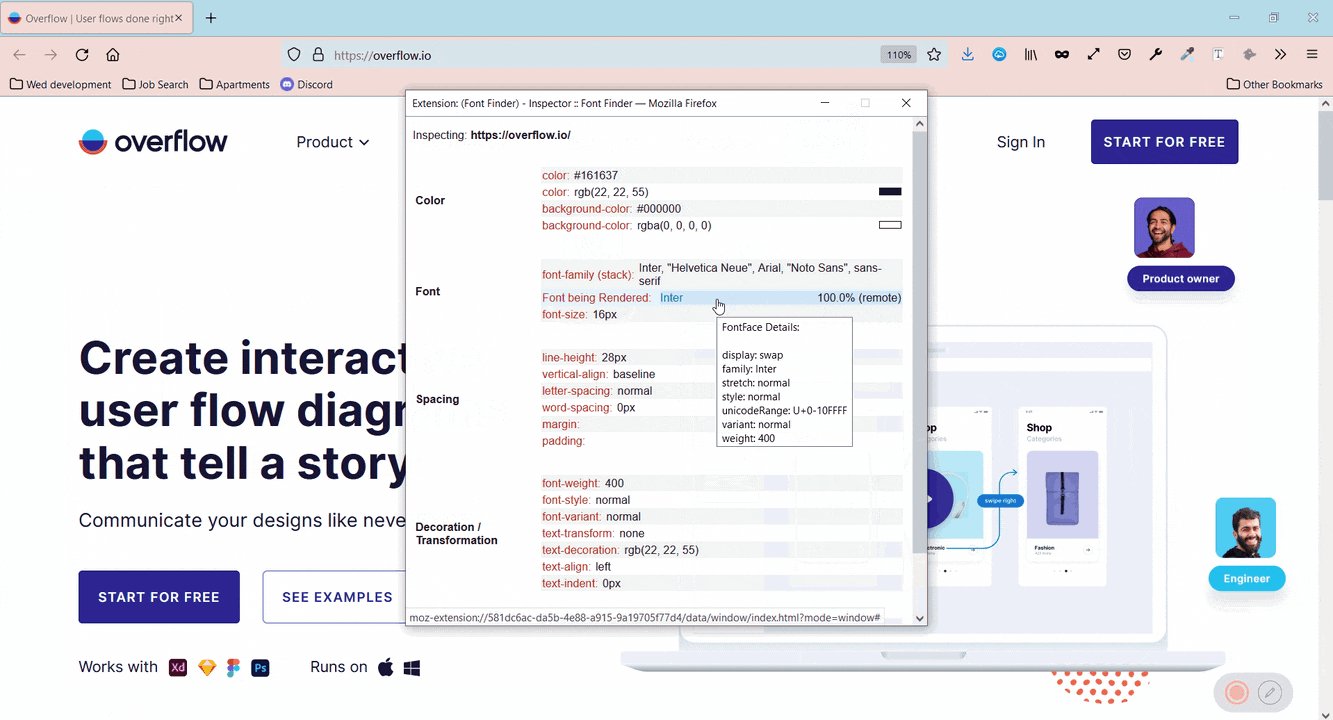
Fortunately we aren't forced into such a situation here thanks to...(drumroll) Font Finder! To use it, we just have to click on its little icon in the toolbar and hover over elements in the page. When we've found the text we've been looking for, we give it a nice click.
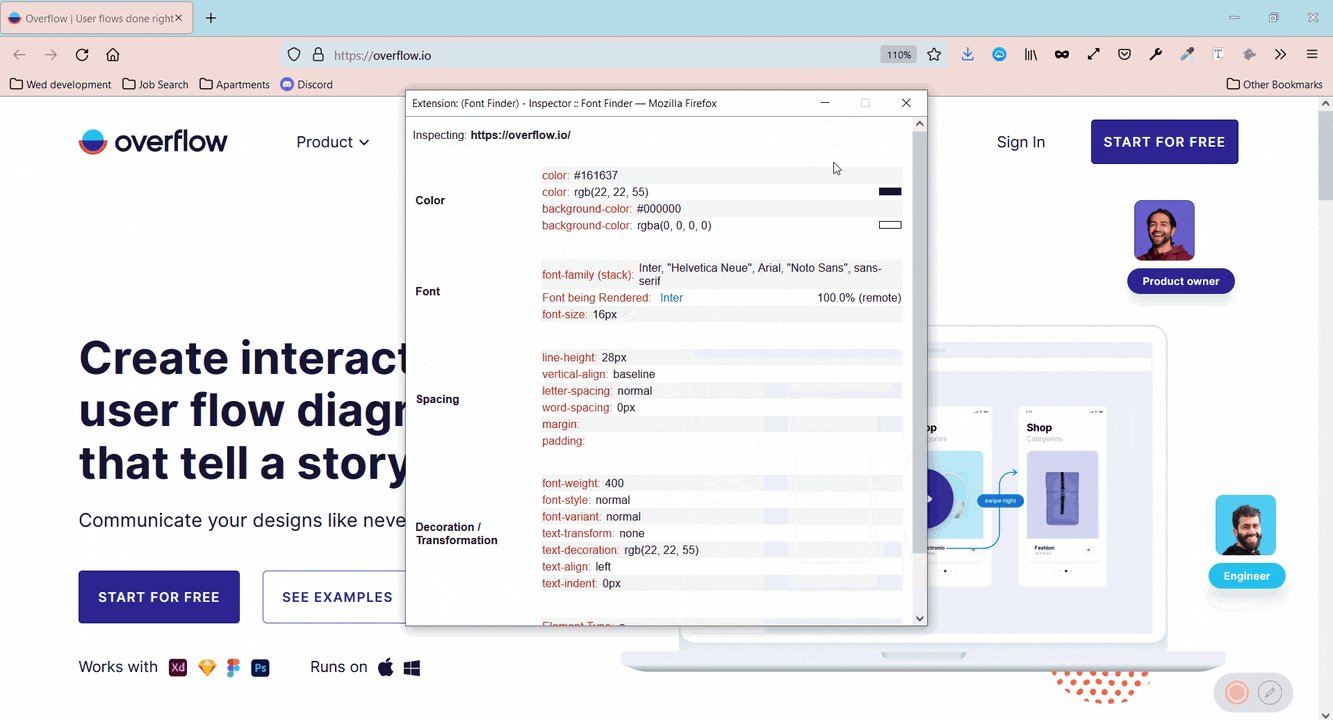
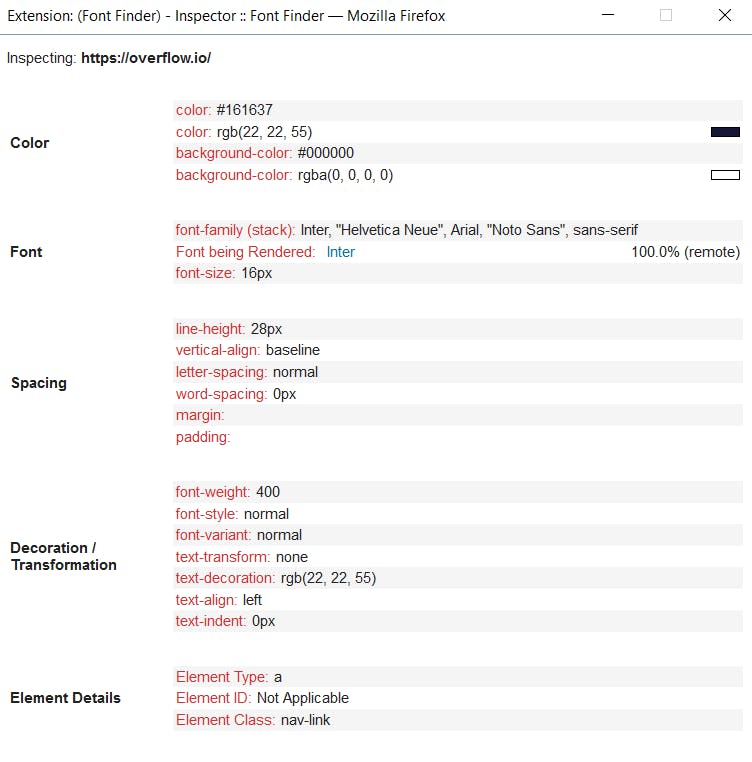
 The amount of data that Font Finder gives us is insane. It gives us colors, although nowhere near as comprehensive as ColorZilla, spacing, the decoration/transformation, and the element details (which you can see in the following screenshot). But the feature we were searching for was the font. Font Finder lives up to its name and gives us the font family, the actual font, and how big it is. If we hover over the font, it gives us even more details.
The amount of data that Font Finder gives us is insane. It gives us colors, although nowhere near as comprehensive as ColorZilla, spacing, the decoration/transformation, and the element details (which you can see in the following screenshot). But the feature we were searching for was the font. Font Finder lives up to its name and gives us the font family, the actual font, and how big it is. If we hover over the font, it gives us even more details.

"All right," you throw up your hands and say, "You've sold me. Where do I get these fantastic tools?"
Where You Get Those Fantastic Tools
I assume at this point you are in a Firefox browser. After all, you did click on a post with 'Firefox' in the title. Look at the upper right hand of your browser, click the hamburger menu, and then click 'Add-ons and Themes'. That will take you to a page where you can manage and add any extensions or themes. Search up 'ColorZilla' and/or 'Font-Finder' and you are good to go.
Questions
But why Firefox? And why those extensions in particular?

Well, because Firefox is the browser I use and these extensions have improved my workflow a lot.
Can I use other, similar extensions?
Sure. Honestly, you do what works for you. You're looking for function, not extension specificity.
Are ColorZilla and Font Finder available in other browsers?
ColorZilla's website says that it's available in Chrome as well, but I'm not sure about the other browsers. As for Font Finder, its website says that it's available in Chrome, Opera, and Edge in addition to Firefox.
Conclusion
And that's it, folks! Do you have any other extensions you really like for front-end development? Let me know.

